Il existe deux fonctionnalités dans Joomla qui vous permettent de placer facilement des modules directement dans les articles :
- loadposition vous permet de publier tous les modules dans une position particulière.
- loadmodule vous permet de publier un seul module particulier.
Ce tutoriel vous montrera comment placer des modules dans votre article.
Activer le plug-in Load Modules
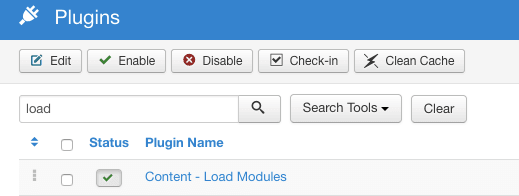
- Accédez à Extensions > Plugins.
- Utilisez le filtre pour trouver le plugin "Content - Load Modules".
- Vérifiez que la colonne "Statut" affiche une coche verte. Si c'est un cercle rouge, cliquez dessus et il deviendra vert.

Utilisez le bouton du module
Le bouton Module est de loin le moyen le plus simple de placer un module dans un article Joomla.
Dans cet exemple, je vais utiliser l'extension Shack Forms de Joomlashack.
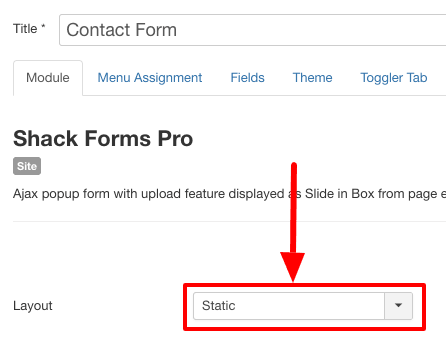
- Choisir l'option "Statique" lorsque vous créez votre formulaire Shack. Voici l'option "Mise en page" sur le premier écran de Shack Forms :

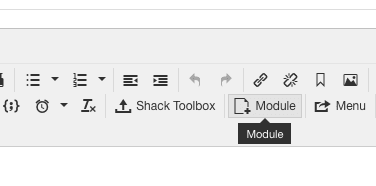
- Une fois que vous avez enregistré un formulaire en position statique, cliquez sur le bouton "Module" dans l'éditeur de texte Joomla.

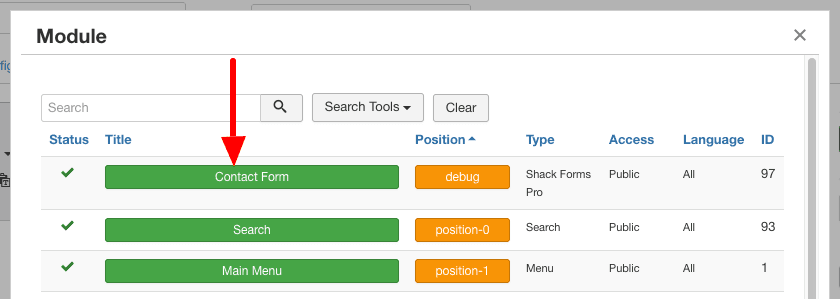
- Cliquez sur le bouton vert du module que vous avez créé :

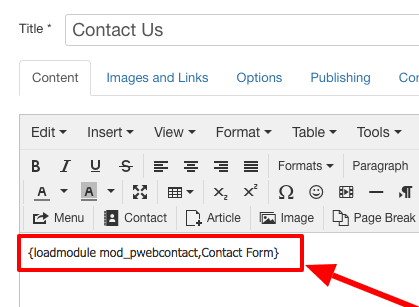
Le module va maintenant être placé dans l'article, en utilisant le shortcode "loadmodule".

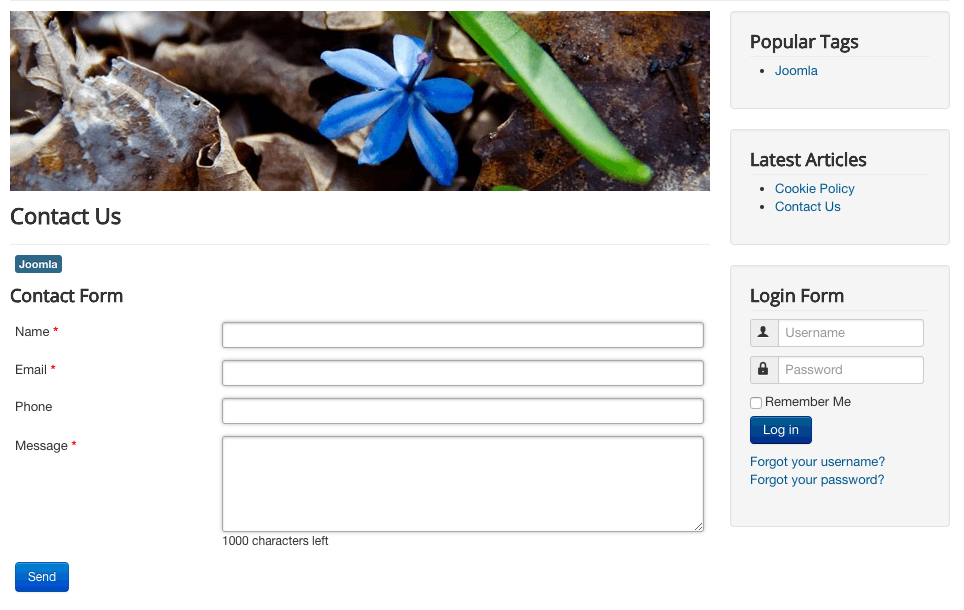
- Enregistrez l'article et allez le consulter sur le votre site. Vous pourrez voir votre nouveau formulaire en direct sur votre site :

Saisissez loadmodule et loadposition
Il est possible de créer ces shortcodes à la main. Cela peut vous donner plus de contrôle sur la syntaxe. C'est également utile si vous n'utilisez pas l'éditeur de texte Joomla par défaut.
- Créer un article.
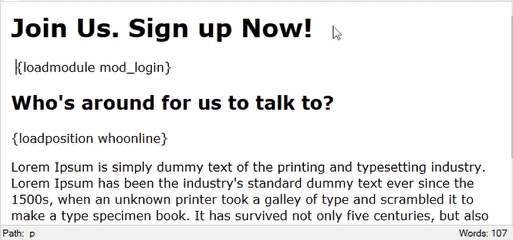
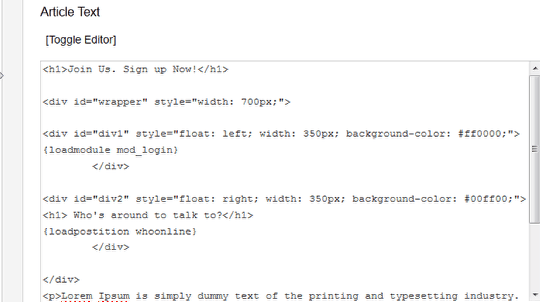
- Chargez le module de connexion en tapant . Vous pouvez utiliser cette syntaxe pour charger n'importe quel module par son nom.
- Chargez le module Who's online par position en tapant
Il n'y a pas de poste de modèle réel appelé whoonline. Vous pouvez créer vos propres noms de position de module et les utiliser pour cette technique. Nous vous montrerons comment il est créé au fur et à mesure. Pour l'instant, créez simplement un article.
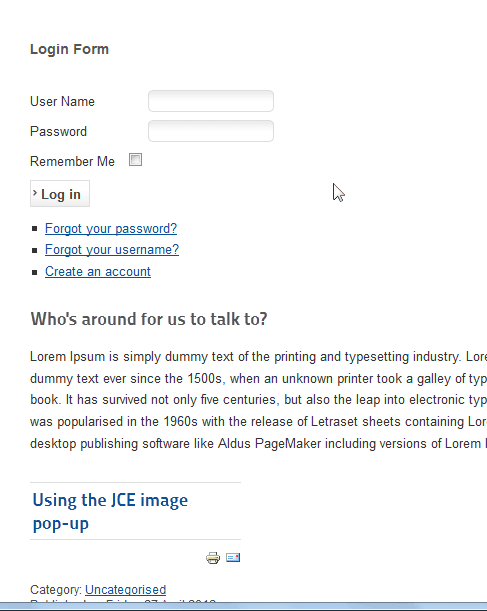
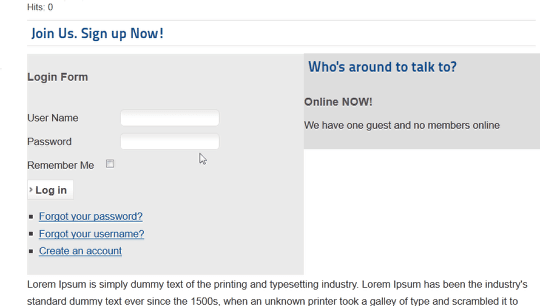
Je suppose ce scénario. C'est une campagne d'adhésion, nous voulons que vous puissiez vous inscrire. S'il y a quelqu'un en ligne en ce moment, nous voulons que vous cliquiez sur son nom et que vous nous contactiez. Si c'était réel, j'utiliserais quelque chose de plus puissant comme un module de formulaire de contact ou une liste de contacts. Pour cette démonstration, nous avons juste besoin de quelques modules auxquels nous avons tous accès pour pouvoir nous entraîner.

L'image ci-dessus montre à quoi ressemble la page. Nous n'avons pas encore les modules affichés. Apprenons à mettre les modules dans ces positions. Nous avons déjà écrit les shortcodes, alors créons les modules pour cela.
- Accédez à Extensions > Gestionnaire de modules > Nouveau.
- Choisissez le module "Qui est en ligne".
- Donnez le titre du module.
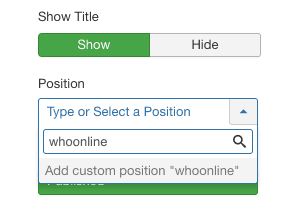
Sur le côté droit de l'écran, créez un nom de poste. Vous pouvez le faire simplement en tapant dans la case "Position". Dans l'exemple ci-dessous, je tape "whoonline". Vous pouvez utiliser n'importe quel nom tant qu'il est unique.
- Cliquez sur "Ajouter une position personnalisée".
- Enregistrez votre module.

Voir l'article. Notre module nouvellement publié s'affiche désormais dans l'article. Jusqu'à présent, nous avons chargé un module par nom et par position.

Créer des <div> pour le placement et le style
Nos deux modules sont à l'intérieur de l'article mais ils n'ont pas encore l'air très bien. Mettons les deux modules côte à côte.
Modifiez votre article et passez votre éditeur en mode code.

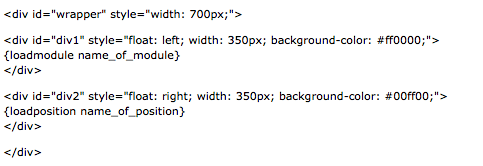
L'une des meilleures façons de les mettre côte à côte est d'utiliser des balises div. Créez un wrapper et faites flotter deux autres divs à l'intérieur de celui-ci. Mettez votre code loadposition/loadmodule à l'intérieur des divs.

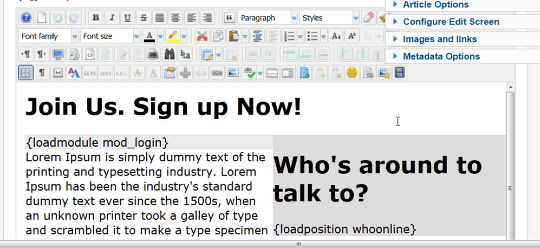
Voici à quoi ressemble l'article dans la vue de l'éditeur.

C'est mieux sur le devant du site :

Si vous savez styliser avec CSS, vous pouvez utiliser des styles en ligne ou obtenir des classes à partir de votre feuille de style et créer le look que vous souhaitez. Vous pouvez les positionner, les colorer, ajouter du texte et des images supplémentaires et bien plus encore.
Traduction libre de l'article https://www.joomlashack.com/blog/joomla/loadposition-loadmodule/
