Si vous n'êtes pas déjà convaincu de l'importance d'avoir un site Web joomla adapté aux mobiles, à la fin de cet article vous n'aurez plus aucun doute!
Qu'est ce qu'un site mobile?
Un site Web mobile est un site Internet qui s'affiche correctement sur les smartphones, mobiles et portables ainsi que sur vos tablettes. On parle également de sites responsives, de conception de sites Web réactives. L'affichage de ce type de site Web s'affiche sur n'importe quel écran. L'expérience utilisateur s'en trouve améliorée, la consultation du site Web simplifiée.
De manière générale, un site Web adapté aux mobiles est un site optimisé dont l'affichage s'adapte à la taille d'écran plus petite et formate le contenu, notamment :
- Texte plus grand et plus facile à lire
- Navigation adaptée aux mobiles
- Boutons et éléments de page tactiles
- Vitesse de téléchargement plus rapide
Les visiteurs des sites mobiles
De plus en plus de visiteurs accédent à votre site Web avec un mobile, aussi il est important de vous assurer que tous vos visiteurs ont une expérience utilisateur positive. Si le temps de chargement de votre site Web est trop long, ou si sa consultation est difficile, vos utilisateurs iront voir le site de vos concurrents.
Les avantages d'un site mobile
- L'expérience utilisateur s'en trouve améliorée
- La consultation du site est simplifiée sur tous les appareils
- Signal positif envoyé à Google
- Vitesse de téléchargement plus rapide
- Plus flexible et plus rentable que le développement d'applications
Critère de classement Google
Google valorise les sites Web qui s'adaptent à l'affichage sur mobile aux visiteurs de bureau et mobiles, ils ont clairement annonce que c'était un facteur de classement.
Votre site Web est-il adapté aux mobiles ?
La question que vous vous posez est la suivante : mon site Web est adapté aux mobiles ? son contenu et sa navigation s'adaptent-ils aux écrans plus petits? Si vous n'êtes pas sûr de la réponse, Google propose un test adapté aux mobiles qui facilite la vérification.
iIl vous suffit d'entrer votre URL et Google vous indiquera si votre site échoue ou réussit le test
Les tests de vérification
Pour tester si votre site s’adapte aux mobiles : Redimensionnez-le à l’aide de votre navigateur Web.
Cliquez sur le coin haut droite de votre page de navigation et réduisez la page. Si les modules de votre site se réorganisent automatiquement pour s’adapter à la taille de la fenêtre de navigation, votre site est mobile-friendly.
Le test Google
Rendez-vous sur le site https://search.google.com/search-console/mobile-friendly?utm_source=mft&utm_medium=redirect&utm_campaign=mft-redirect et saisissez votre URL.

TESTER
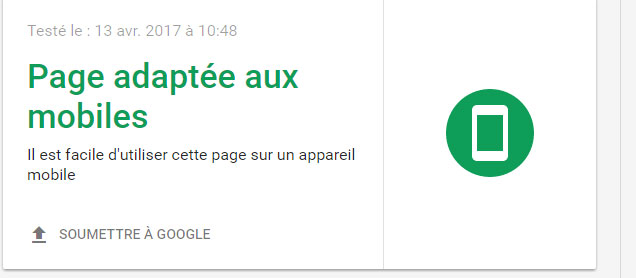
On voit le résultat s'afficher :

On voit le site s'afficher également au format mobile :

Le site web testé est responsive, il est mobile-friendly, il s'adapte à l'affichage sur mobile, tablette et ordinateur.
Le test est négatif, que faire?
Votre page n'est pas adaptée aux mobiles pour le test Google. Cette erreur se produit lorsque vous vérifiez que votre page Web est compatible avec les mobiles. C'est dû au fait que votre page n'utilise peut-être pas de thème adapté aux mobiles ou que le contenu de votre page est plus large que l'écran.
Si c'est le premier cas, changez votre Template et utilisez en un adapté aux mobiles, et pour le second cas, veuillez revoir votre contenu en visitant le site depuis votre appareil mobile. Vérifiez les points suivants :
- Si vous utilisez des tableaux, il est possible que leur largeur soit définie e taille fixe et non en pourcentage.
- Si vous n'utilisez pas de thème responsive, changez-le
- Le fichier robots.txt peut bloquer les ressources. Cette erreur se produit lorsque votre page est adaptée aux mobiles mais pas à Google bot. La fonction du fichier robots.txt est de contrôler les robots d'indexation pour autoriser ou interdire certaines parties du site au bots. Si le fichier robots.txt actuel empêche le robot d'exploration Web d'accéder aux ressources de la page, telles que les fichiers JS ou CSS, qui gèrent l'affichage du site. La page n'est pas, selon lui, adaptée aux mobiles. Pour résoudre ce problème, vous devez apporter des modifications au fichier robots.txt de votre site Web ou de votre blog. Et supprimez les lignes bloquant /templates et /media.
Après avoir modifié le fichier robots.txt, veuillez effectuer le test de nouveau. Ensuite, vous recevrez un message d'une opération réussie.
Les recommandations de Google
L'exploration de vos ressources doit être possible. N'utilisez pas le fichier robots.txt pour empêcher les moteurs de recherche d'accéder aux fichiers critiques de votre site qui contribuent à l'affichage de la page (y compris les annonces). Si Googlebot n'a pas accès aux ressources d'une page, comme les fichiers CSS, JavaScript ou image, nous risquons de ne pas détecter que la page a été créée pour s'afficher et fonctionner dans les navigateurs mobiles. En d'autres termes, nous ne détecterons peut-être pas que la page est adaptée aux mobiles et nous ne l'afficherons pas correctement pour les mobinautes.
Source : support Google
Les erreurs fréquentes lors de la conception de sites mobiles
- Fichiers JavaScript, CSS et image bloqués
- Contenu ne pouvant être lu: vidéos, contenu flash
- URL de redirection incorrectes
- Erreur 404
- Taille de police trop petite
- Éléments tactiles trop proches
- Vitesse de chargement trop lente
FAQ
Qu'est ce que le Responsive Web Design ?
le même code HTML est affiché sur la même URL quel que soit l'appareil utilisé : ordinateur, tablette, mobile ou navigateur non visuel. Toutefois, l'affichage peut être différent selon la taille de l'écran. Google recommande l'utilisation du Responsive Web Design, car il s'agit du modèle de conception le plus simple à mettre en œuvre et à gérer.
Source :support google
