Comment ajouter une iframe dans un article Joomla 3 ? Si vous vous posez cette question et que vous souhaitez une réponse, vous êtes au bon endroit!
Dans ce tutoriel, je vous donne les instructions étape par étape afin que vous puissiez facilement ajouter une iframe dans le corps de vos articles Joomla. Ici, j'ai utilisé une version de Joomla 3.x comme référence. Mais ce tutoriel est également valable pour Joomla 2.5 et toutes les versions à venir de Joomla 3.x.
Iframe dans un article Joomla
Iframe et TinyMCE
Par défaut Joomla utilise un éditeur de texte appelé "TinyMCE". Dans les paramètres de configuration par défaut de Joomla 2.5 et Joomla 3.x, le contenu iframe n'est pas autorisé dans le corps de l'article. Si vous mettez du code iframe dans l'éditeur (c'est-à-dire «l'éditeur TinyMCE»), l'éditeur détruit automatiquement le codes de l'iframe. Donc, par défaut, vous ne pouvez pas enregistrer votre code iframe dans le corps de l'article.
Maintenant, si vous faites quelques petites modifications dans l'administration de Joomla vous pourrez lever cette restriction.
Vous pouvez vous rendre dans système > configuration puis Filtres de texte où vous pouvez autoriser un ou plusieurs groupes d'utilisateurs à ajouter des codes html pour insérer l'iframe. Je vous recommande personnellement d'autoriser cette option uniquement dans le groupe des «Super Utilisateurs».
Autoriser une iframe étape par étape
Étape 1: Connectez-vous à l'administration de Joomla
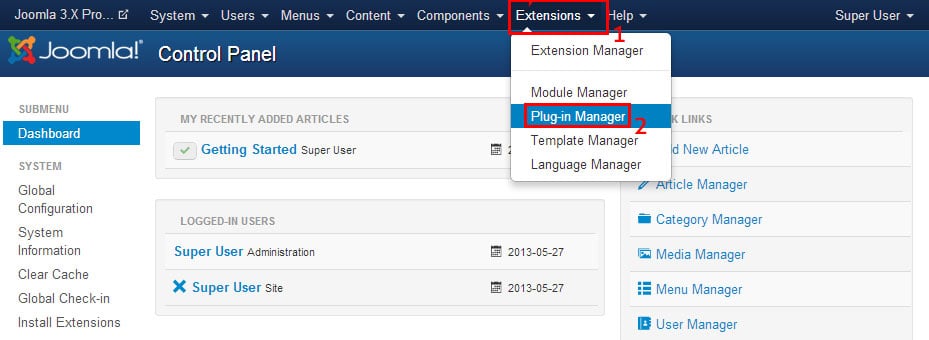
Étape 2: Allez dans "Extensions" => "Gestionnaire de plug-ins" dans le menu principal. (Comme le montre la photo ci-dessous).
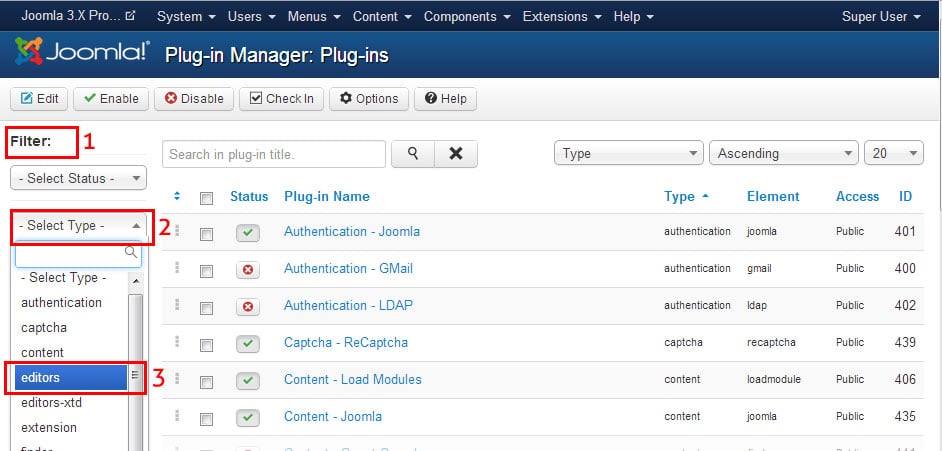
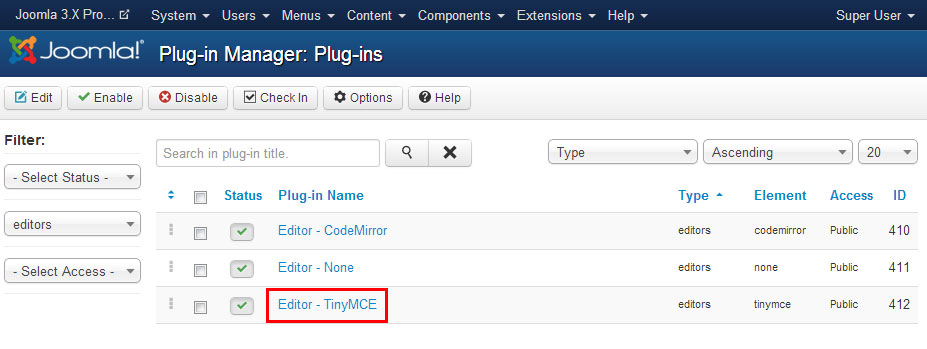
Étape 3: sur la page Gestionnaire de plug-in, vous trouverez une option "Filtre" déroulante appelée "Sélectionner un type". Dans la liste déroulante, choisissez "éditeur". (Comme le montre la photo ci-dessous).
Étape 4: Dans la liste, cliquez sur "Éditeur - TinyMCE". (Comme le montre la photo ci-dessous).

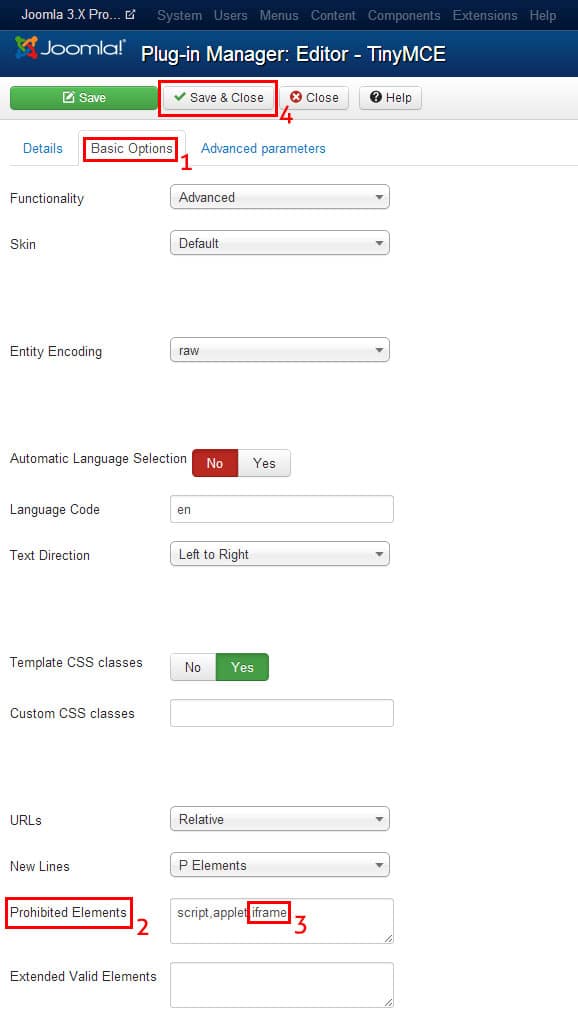
Étape 5: Maintenant, sur la page d'édition, accédez à l'onglet "Options de base". Sous les "Options de base", presque en bas, vous pouvez trouver une option appelée "Éléments prohibés". Vous pouvez voir "iframe" dans la liste ci-dessous. Supprimez "iframe" de ce champ. Ensuite, cliquez sur le bouton "Enregistrer et fermer" en haut pour enregistrer vos modifications et fermer la section d'édition. (Vérifiez l'image ci-dessous pour une meilleure référence.)
C'est tout pour les réglages de "TinyMCE Editor". Maintenant, votre éditeur est configuré afin qu'il ne supprime pas le code IFRAME.
Autoriser une iframe dans la configuration globale de Joomla
Étape 1: Rendez-vous dans le panneau d'administration de Joomla.
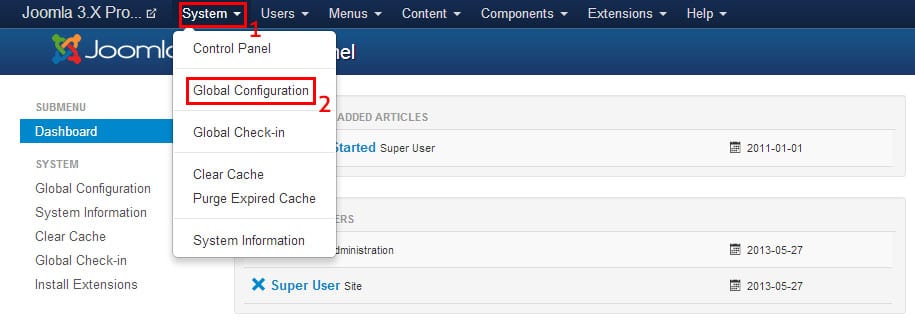
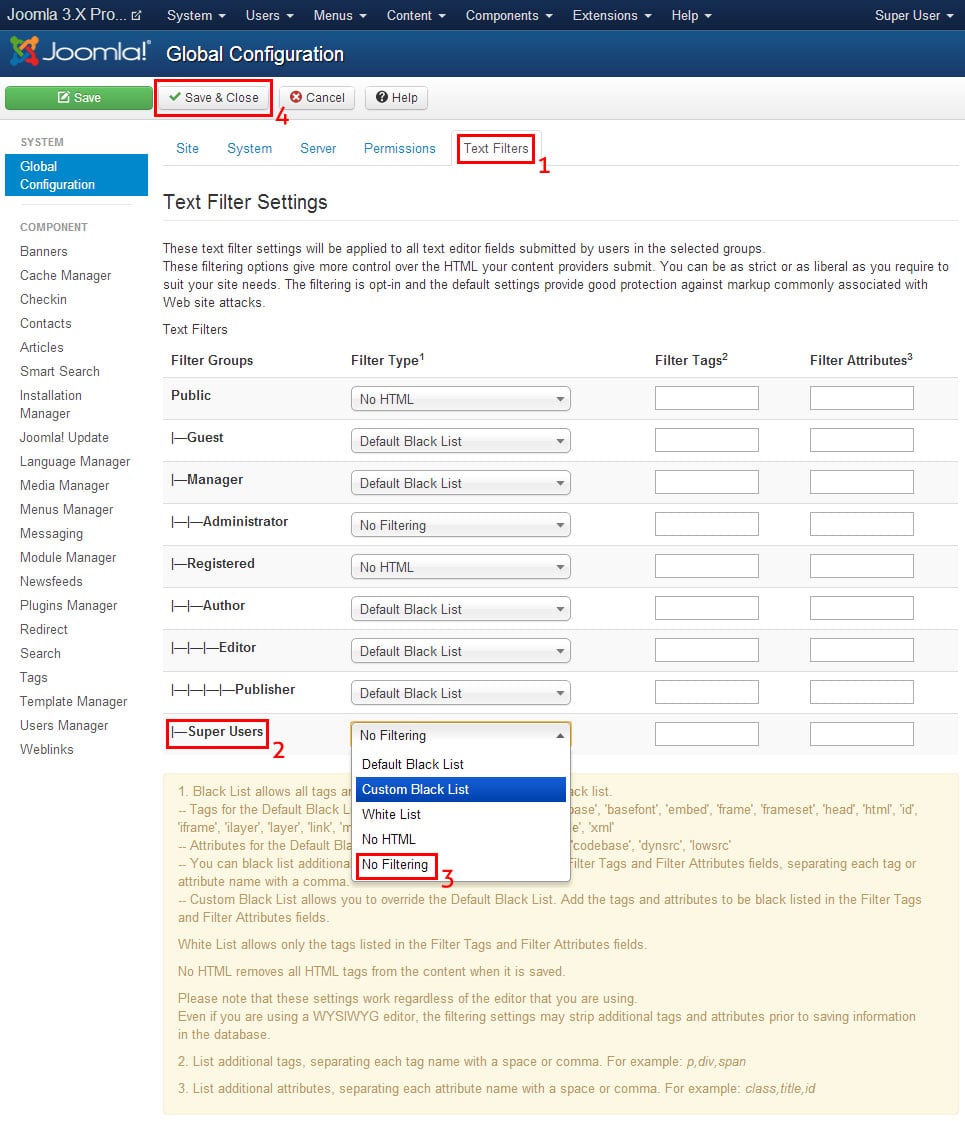
Étape 2: système => "Configuration globale" dans le menu principal. (Comme le montre la photo ci-dessous).
Étape 3: Maintenant, dans la page Configuration globale, cliquez sur l'onglet "Filtres de texte". Sous "Paramètres du filtre de texte", définissez "Type de filtre" sur "Pas de filtrage" pour le groupe d'utilisateurs "Super utilisateurs". Ensuite, cliquez sur le bouton "Enregistrer et fermer" en haut pour enregistrer les paramètres modifiés. (Vérifiez l'image ci-dessous pour une meilleure référence.)
C'est tout pour les "Paramètres de configuration globale". Maintenant, les filtres de texte global sont également prêts à autoriser le code IFRAME pour "Super Utilisateurs". Je vous recommande personnellement d'autoriser cette option uniquement pour le groupe d'utilisateurs "Super utilisateurs". Mais si vous en avez besoin pour d'autres groupes, vous allez bien faire de même pour ces groupes.
Source :Traduction libre de l'article publié sur le site : http://www.rswebsols.com/tutorials/joomla/how-to-add-iframe-in-joomla-article